前言
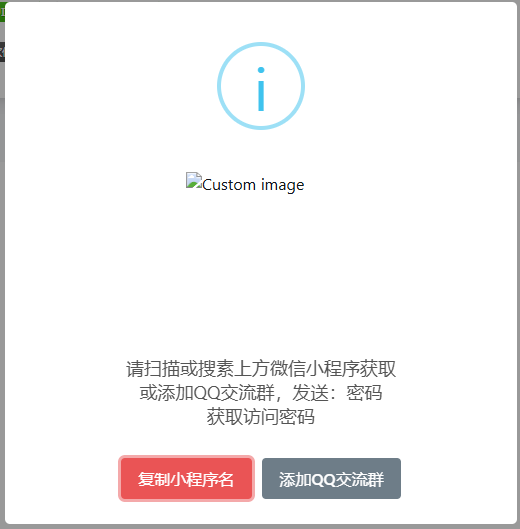
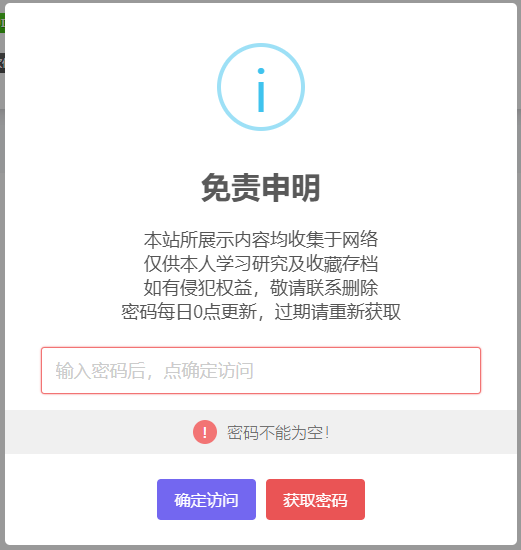
效果图




代码分享
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>密码弹窗+二维码</title>
<!-- 引入 SweetAlert 的 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/sweetalert2@11.0.19/dist/sweetalert2.min.css">
<!-- 引入 SweetAlert 的 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11.0.19/dist/sweetalert2.all.min.js"></script>
</head>
<body>
</body>
<script>
let password = "1230";//
if (localStorage.getItem('pan_password') == password) {
} else {
checkPassword("success", "输入密码进入")
}
function checkPassword(ic, ti) {
Swal.fire({
title: '免责申明',
icon: 'info',
html:
'<p> 本站所展示内容均收集于网络</p>仅供本人学习研究及收藏存档</p>如有侵犯权益,敬请联系删除</p>密码每日0点更新,过期请重新获取</p>',
input: 'password',
position: 'center', // 设置弹窗居中显示
closeOnConfirm: false,
showDenyButton: true,
denyButtonText: `获取密码`,
allowOutsideClick: false,
confirmButtonText: '确定访问',
inputPlaceholder: '输入密码后,点确定访问',
inputAttributes: {
maxlength: 10,
autocapitalize: 'off',
autocorrect: 'off'
},
inputValidator: (value) => {
if (value == '') {
return '密码不能为空!'
} else if (value == password) {
Swal.fire({
icon: 'success',
title: '欢迎访问柒喜云盘',
showConfirmButton: false,
timer: 2000
});
localStorage.setItem("pan_password", value);
} else {
return '密码错误!请重新输入!';
}
}
}).then((result) => {
if (result.isDenied) {
Swal.fire({
showConfirmButton: false,
allowOutsideClick: false,
icon: 'info',
html:
'<p>请扫描或搜素上方微信小程序获取</p><p>或添加QQ交流群,发送:密码</p><p>获取访问密码 </p>',
imageUrl: 'https://app.qx7c.cn/uploads/20230929/4c526d9de57fe27fc922a64df14d41d7.jpeg',
imageWidth: 150,
imageHeight: 150,
imageAlt: 'Custom image',
showDenyButton: true,
denyButtonText: '复制小程序名',
showCancelButton: true,
cancelButtonText: '添加QQ交流群',
}).then((innerResult) => {
if (innerResult.isDenied) {
// 复制小程序名
const tempInput = document.createElement("input");
tempInput.value = '柒喜7c';
document.body.appendChild(tempInput);
tempInput.select();
document.execCommand("copy");
document.body.removeChild(tempInput);
Swal.fire('复制成功', '请前往微信小程序!', 'success').then(() => {
// 返回密码验证界面
checkPassword("success", "输入密码进入");
});
} else if (innerResult.isDismissed) {
// 添加QQ交流群,跳转到指定网页
window.location.href = 'http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=XLRjIEolxklEtjcdRtCvpuQurCLmNNAs&authKey=%2BM09HCmMNRiFPbCx7emqapJtlA%2BIC8Bp6BVmyYW%2BdTIDLwcG32te2BLl43RxLtDv&noverify=0&group_code=136137684';
// 返回密码验证界面
checkPassword("success", "输入密码进入");
}
});
}
})
}
</script>
</html>使用教程

进入
Alist后台-全局-自定义内容
代码复制到自定义内容里
修改内容
密码修改
在代码的第19行
let password = "1230";//修改“1230”,修改成自己设置的密码即可
微信小程序二维码
imageUrl: 'https://app.qx7c.cn/uploads/20230929/4c526d9de57fe27fc922a64df14d41d7.jpeg',在代码中68行,请修改 “链接” 更改为自己微信小程序二维码
复制按键内容
点击复制小程序名,自己复制文本(代码中79行)
tempInput.value = '柒喜7c';
添加QQ群
点击添加QQ交流群链接修改在代码中91行
window.location.href = 'http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=XLRjIEolxklEtjcdRtCvpuQurCLmNNAs&authKey=%2BM09HCmMNRiFPbCx7emqapJtlA%2BIC8Bp6BVmyYW%2BdTIDLwcG32te2BLl43RxLtDv&noverify=0&group_code=136137684';© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END







暂无评论内容